
Led SapientNitro’s UX team to partner and collaborate with Sony’s developers and designers to create a responsive website delivered to 56 countries, in 26 languages. Creating a content strategy, design systems, wireframes, storyboards, animation and video.

ANIMATION

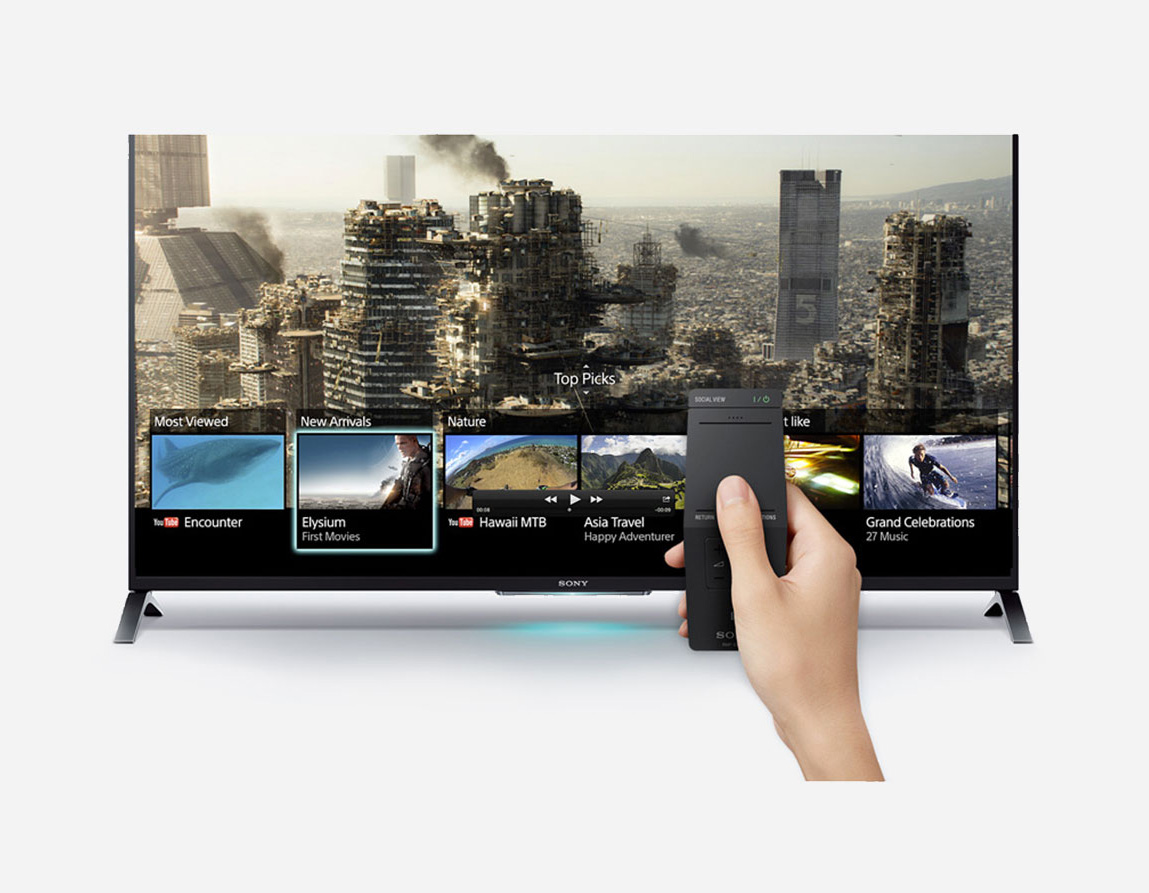
To show is more effective than tell
When you come up with a better way to present a feature or product, and you sell it to the leadership team. Then they ask you to make it happen.
So I researched the TV interface, searched the remote (not available yet), found an image of it, created a green screen, found a hand model. Shot the elements, animated the interface and then brought it all together to create content for the website.
WIREFRAMES

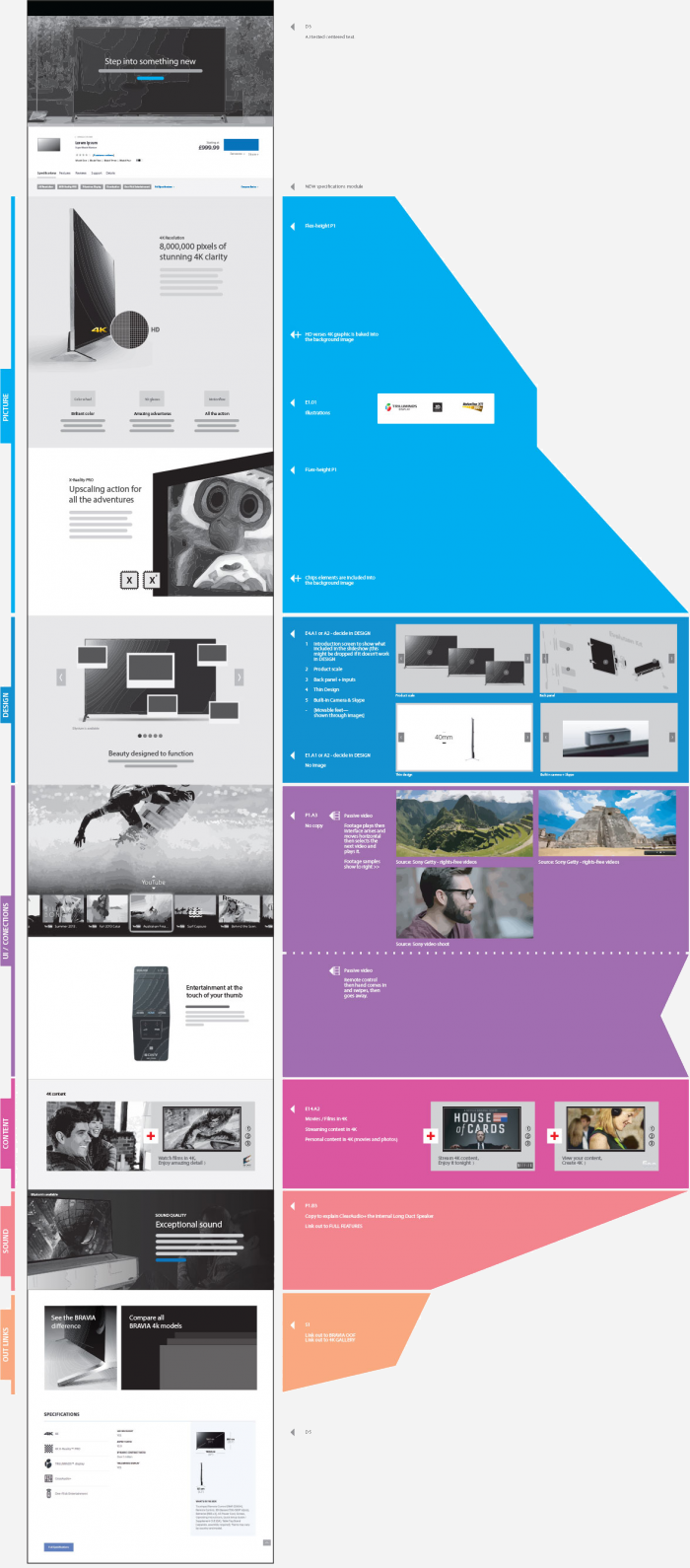
Connecting the Strategy to the Wireframes through the use of color.
Deluxe Wireframe. This started as a simple wireframe and then evolved to include logos and content options. The color coding was done to link to the previous strategy documents that I created.
ANIMATION STORYBOARDS

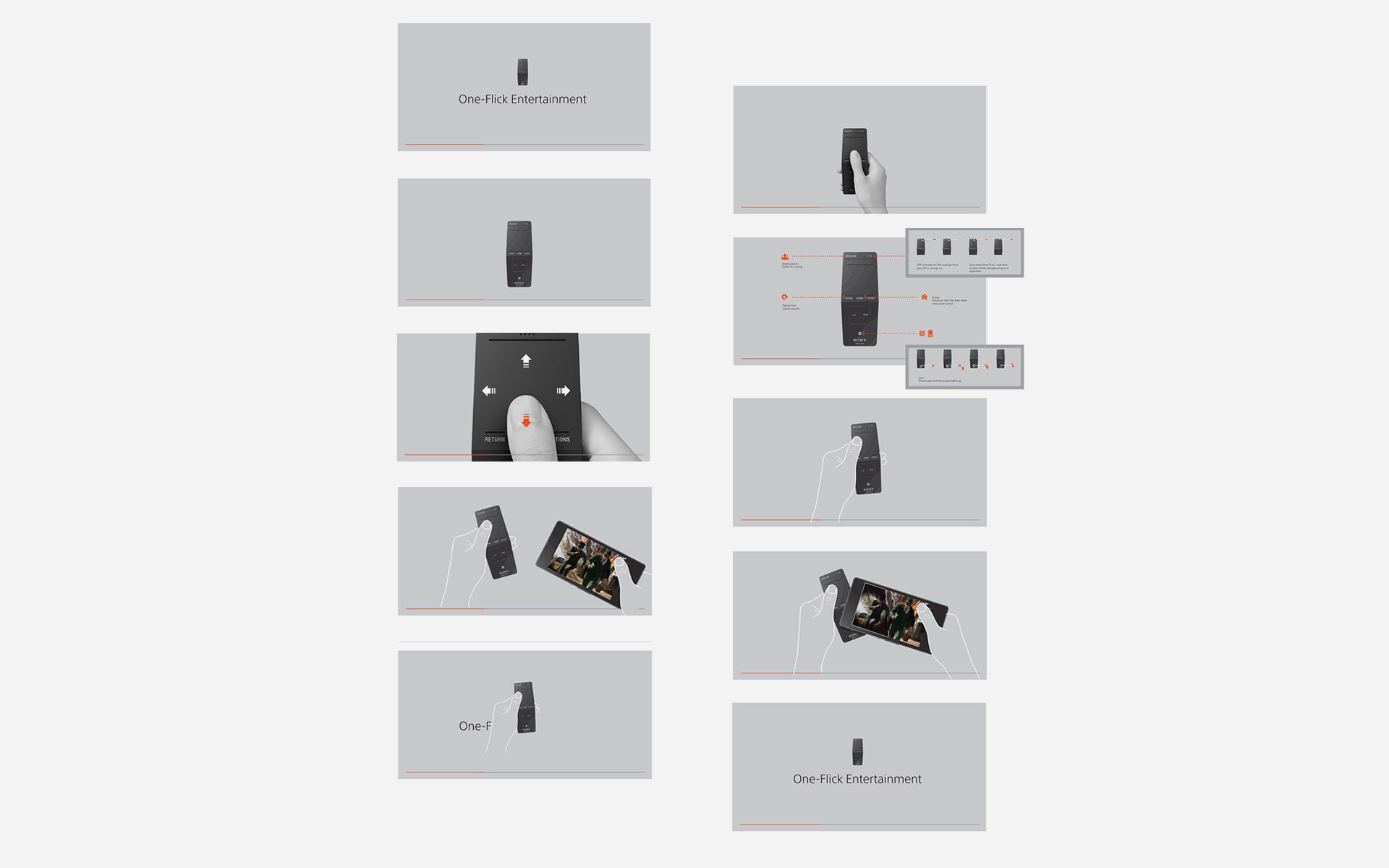
Planning is essential to delivering
Telling a story one keyframe at a time. This process ensures that we are telling the right story, in a logical flow, with the intent to inform users about function and benefits.
RESPONSIVE MODULE DESIGN

Clarity of communication – what is the key benefit to the consumer
A module that uses a swipe effect to compare – the visual benefit is clear with both the vibrant image and color bar improving with the Sony
COPYWRITING

Genius
The headline that was described as ‘genius’ by the team in Tokyo. This opened the door to a copywriting strategy workshop with the local team in Japan.
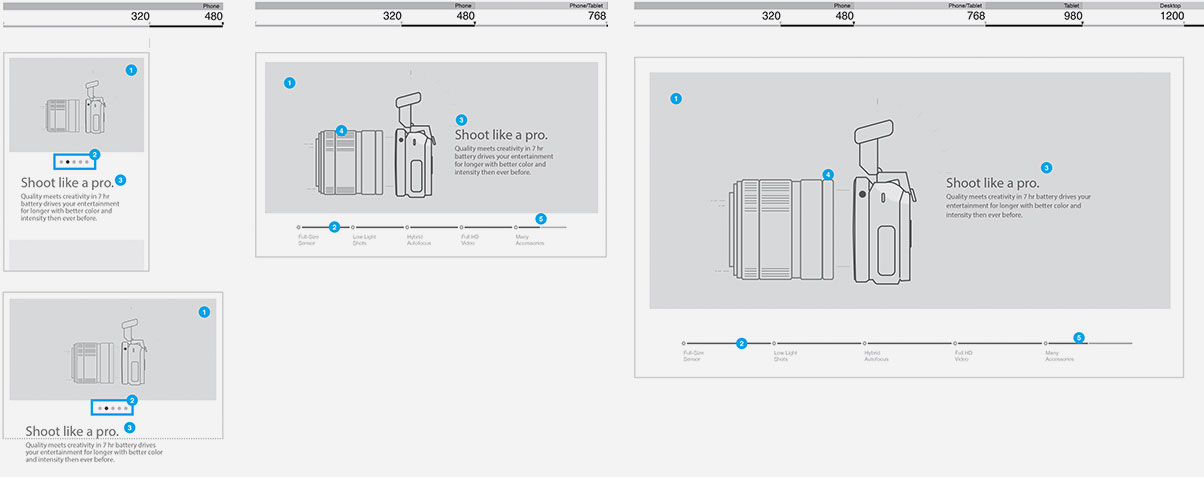
RESPONSIVE WIREFRAMES

Delivering experiences that fit the screen